Patients First
UX Research | Wireframing
How can I create a medical narrative with my healthcare provider?
Through communication strategies we facilitate a patient-physician partnership that creates a narrative around patient health records, and enables patient agency.

Project Overview
📁 Project type: BrainStation, Academic Project
📅 Timeline: 3 weeks, July 2021
👔 Roles: UX Researcher, UX Designer
🛠️ Tools:
During this project I used the double diamond design process to:
Understand what patient experience is, and narrow down my scope for interventions.
Build a persona, experience map, and task flow.
Conduct user interviews, and testing.
Build a working mid-fidelity prototype.
Problem Space
What’s patient experience?
Finding out from patients whether something that should happen in a health care setting, such as clear communication with a provider, actually happened or how often it happened.
Patient experience includes several aspects that patients value highly when they seek and receive care […] such as good communication with health care providers
Agency for Healthcare Research & Quality
One study highlighted that patients with access to written health narratives perceived more control over their care. Viewing the relationship between patients and healthcare providers as a partnership that can restore patient agency, and uses communication to humanize episodic care encounters.
Research Design
Exploratory Research
I explored the current state of patient-practitioner communication in Ontario’s health care system, and attempted to find at least one major pain point.
I wanted to find out how patients and practitioners in Ontario are currently developing a healthcare narrative. Learning from the patient’s perceived effectiveness of communication with their care providers.
Methodology
One-on-one decontextualized interviews with four target users over Zoom, where I’ll gather qualitative and attitudinal data on their relationships with their primary healthcare practitioners. Making note on their perceived communication style, and effectiveness of this one during doctor visits. Questions were prepared under the interview guide.
Participant Criteria
Be an Ontario resident that’s over 18 years old
Have visited a health care practitioner (in person or virtually) in the last 12 months
Have engaged in at least one medical check-up or testing in the past
Have access to a digital device (phone, tablet, or computer)
Research Discussion
Empathy Mapping
After the interviews I had qualitative data about the participants attitudes and communication styles with their healthcare practitioners. To sort out this data, I compiled the interview notes for each participant, and classified relevant quotes under three categories:
Behaviors
Motivations
Pain points
Then, I analyzed the group as a whole to find common themes among each of the quotes. Extracting an insight from each theme that would help explain an aspect of the problem space.
Themes & Insights
Chosen Theme
& Insight
I chose this theme and insight because it addressed the relationship between patients and practitioners as a partnership that can build a medical narrative.
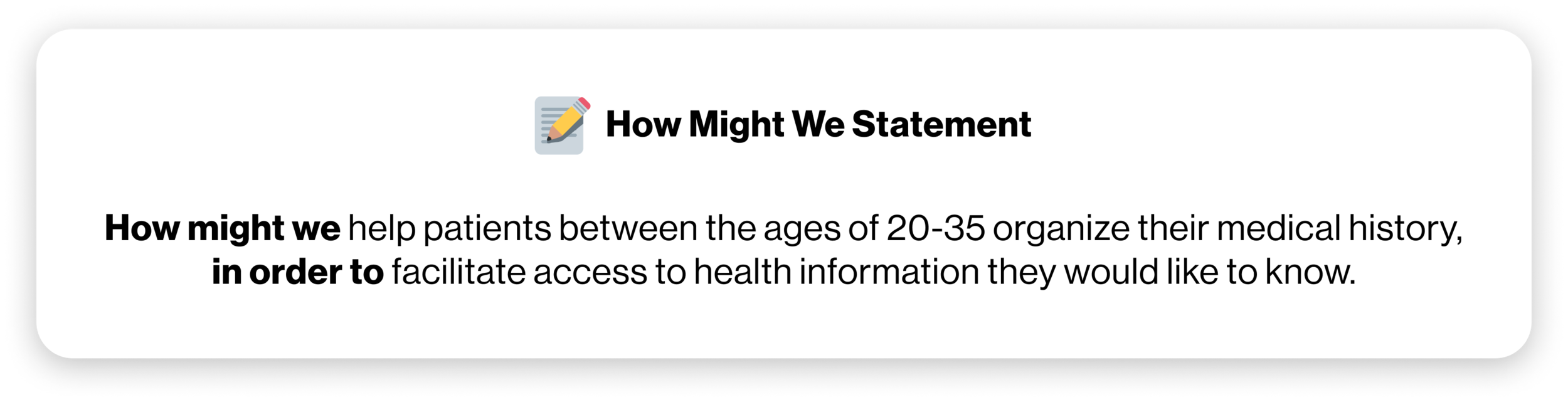
Design Challenge
I synthetized my research under a design challenge using the “How Might We…” structure. With it, I established a direction for the rest of the project, and a grounding point for my persona.
Synthesis
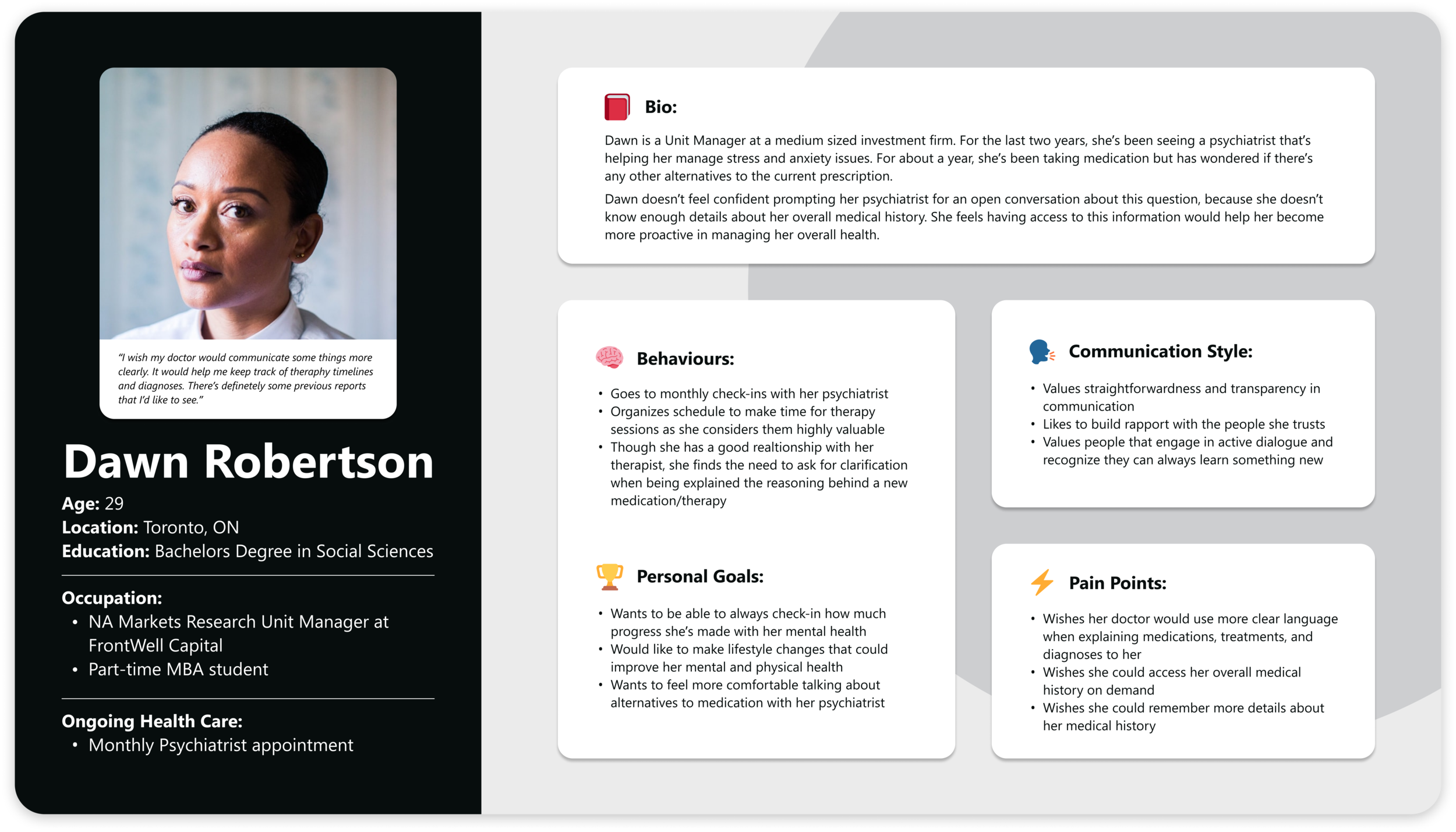
User Persona
To synthesize my research, I developed an user persona that exemplified the target user for my solution, and helped me guide the design process.
User Stories & Epics
To start developing the functionality of my design intervention, I authored over 34 user stories from Dawn’s point of view.
Then, I grouped similar user stories into epics. And lastly chose a core epic to translate the user stories inside it into tasks.
These became the building blocks of my user task flow.
Core Epic & Task Translation
I chose Epic #5 as my core epic because it aligns well with my HMW statement by highlighting a theme of patient agency. This epic touches on the need of my target user to organize and access their medical history, letting them partake in their receival of health care. Additionally, it leaves room to work with the Electronic Health Record (EHR) to achieve this goal.
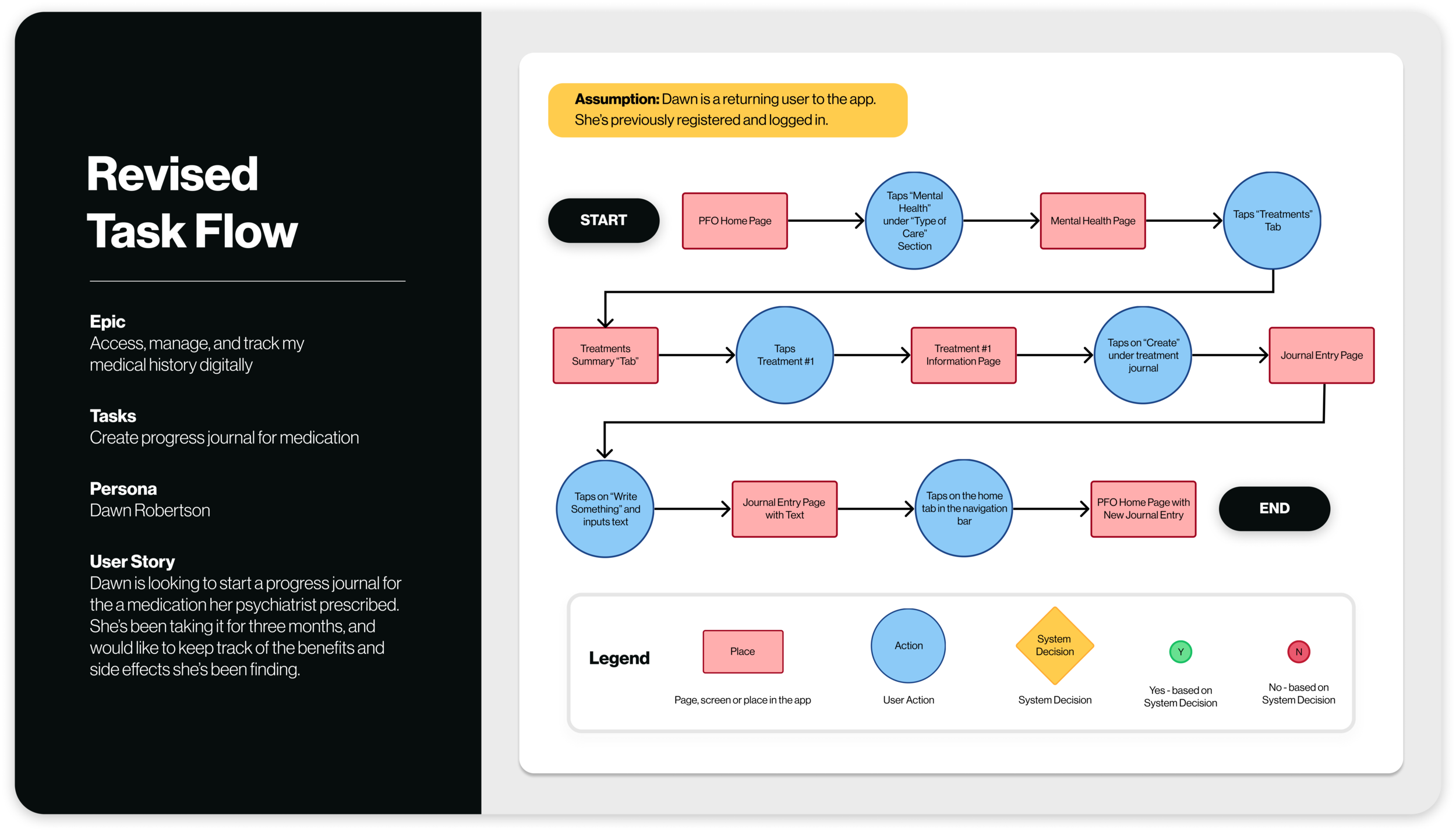
Task Flow Diagram
After selecting an user story and task from my core epic I developed a task flow for Dawn. In this flow, she will be accessing the PFO (Patients First Ontario) app to create a progress journal for a medication that her psychiatrist prescribed three months ago. Through this journal, Dawn will be able to record her thoughts on the effectiveness of the treatment, as well as any downsides. She hopes this can help her engage in a conversation with her psychiatrist about the role of this treatment in the context of her overall health.
Design & User Testing
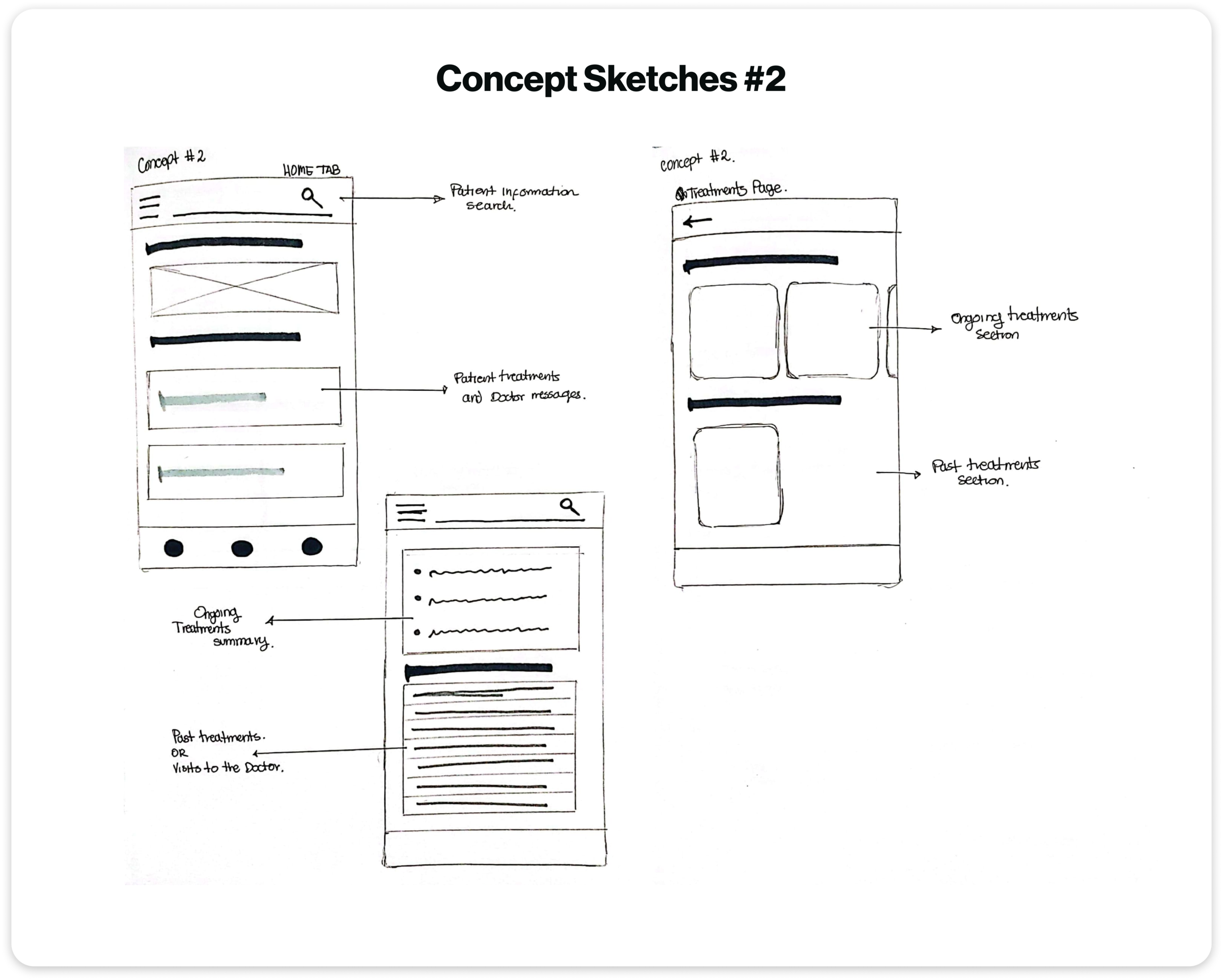
Inspiration & Sketches
To start the process of design and translation of my taskflow into wireframes, I made an inspiration board and explored different potential solutions with pen and paper sketches.
Wireframes
During this stage I translated my solution sketches into low-fidelity greyscale wireframes on Figma, and created a prototype that would resemble the user task flow.
In this wireframe, most screens resembled the same pattern as in the sketches. For example, the home screen makes use of a caroussel slider to present the different “Type of Care” categories.
However, I made some modifications that improved information hierarchy. For example, the “Mental Health” screen was re-arranged to include a more natural flow of information on the health care practitones, as well as appointment information.
Additionally, I removed some elements, such as the bottom navigation bar, to test their relevancy.
User Testing
After designing my first version of the wireframes, I decided to conduct user testing with 5 target users. During this sessions I was able to observe their interactions with the initial prototype, identify points of friciton in the design, and find a number of iterations that would end up improving my design. Below are the three main takeaways from this user testing session:
Version II Prototype
After going through the user interviews, I came up with my second version of the prototype. The changes made to it after the first round of user testing made it easier for the user to set up a treatment journal. Find below the Figma prototype.
Next Steps & Key Takeaways
Next Steps
Key Takeaways
Sources
www.ahrq.gov/cahps/about-cahps/patient-experience/index.html
www.cihi.ca/en/patient-experience/patient-experience-in-canadian-hospitals
Partners in Narrative: Empowering Patient–Physician Partnerships in the Electronic Health Record, Journal of Patient Experience 2020, Vol. 7(6) 833-835
Using a national archive of patient experience narratives to promote local patient-centered quality improvement: an ethnographic process evaluation of ‘accelerated’ experience-based co-design, Journal of Health Services Research & Policy 2014, Vol. 19(4) 200–207
The Journal of Urology Vol. 204, 760-768, October 2020
“Won’t You Be My Doctor?”: Four Keys to a Satisfying Relationship in an Increasingly Virtual World, Journal of Patient Experience 2020, Vol. 7(6) 851-855
"Language and Cultural Discordance: Barriers to Improved Patient Care and Understanding", Journal of Patient Experience 2020, Vol. 7(6) 830-832